Stops
Stops correspond to locations in the real world and are used to play the appropriate audio. A Stop has one or more Clips that are linked together with Connections. A Stop has the following pages:
Tab – Clips
Introduction to the Clip flow editor
While a Stop is a place in the Site – usually near a piece of art in a museum, but can also be a room or an explanation for visitors – a Clip (or set of Clips) is the content that gets played when a Stop is triggered. This page gives you full control over how Clips flow into one another.
Note: If your Stop should just play one Clip, then you can skip most of the explanation and just use the [ Edit Clip ] button to add content.
Working with the Clip flow editor
 Start Clip
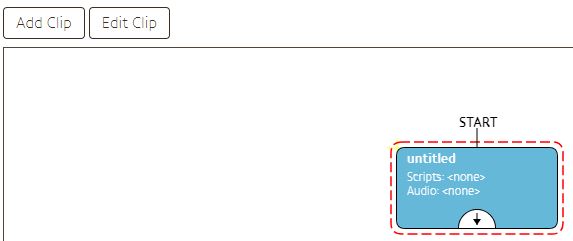
Start Clip
A Stop will always have at least one Clip. When you make a new Stop, a new Clip (named ‘untitled’) is added to it and is marked the Start Clip. As the name implies, this is where the Stop will start playing content when it is triggered.
Editing Clips
Having an empty Clip is all well and good, but it exists so it can play content. While having a Clip selected – the selected Clip is marked by the dotted line around it – click the [ Edit Clip ] button. This will take you to the Clip – Language & Content screen, where you can add content. Double-clicking the Clip works as well.
Adding Clips
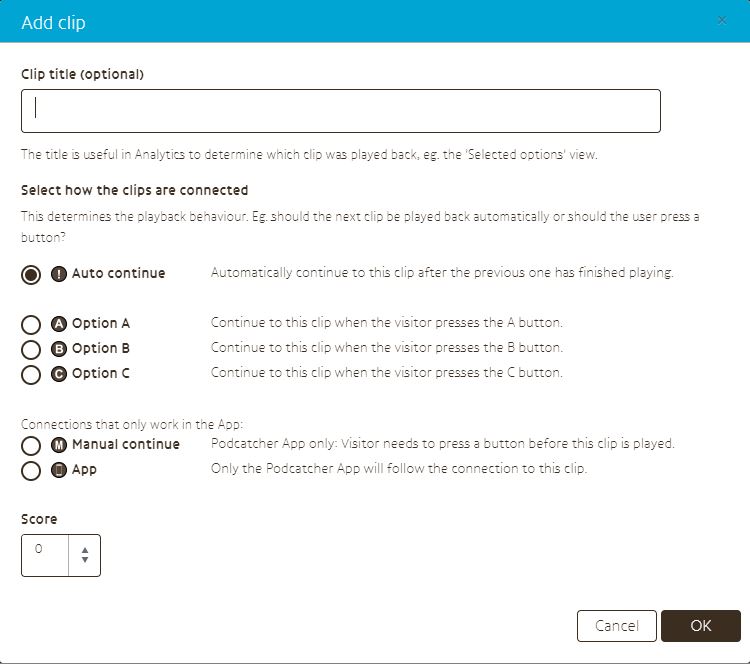
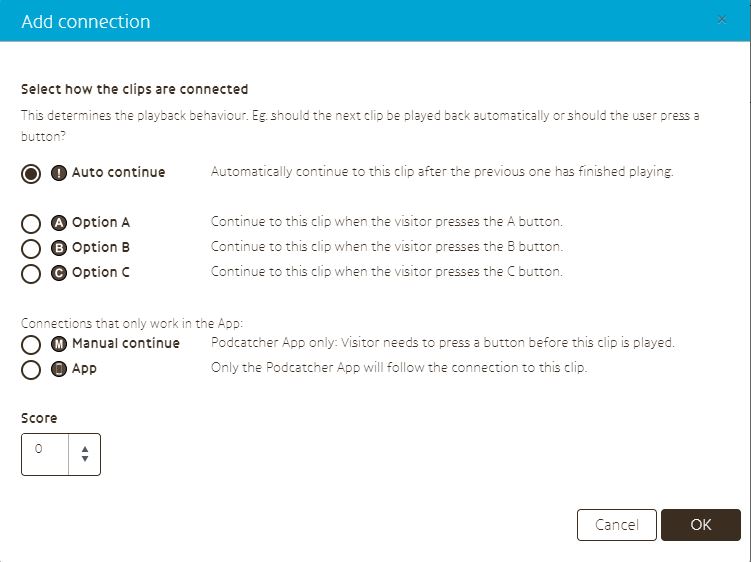
Next to the Edit Clip button is the [ Add Clip ] button, which adds a Clip connected to the selected Clip. A menu will pop up with all the options for adding a new Clip. The following fields are present:
Clip title (optional): While this field is optional, it’s very beneficial to enter something descriptive here. Partly for the convenience and clarity in the Clip flow, but also in Analytics, where the Clip titles are shown for some of the options. It’s impossible to distinguish between all the ‘untitled’s if you don’t give them another name. Regardless, it’s not required.
Select how the clips are connected: This will let the system know when it should proceed to the next Clip. ‘Auto continue’ simply plays the next Clip when the current one has finished playing its content. Options A, B and C allow the visitor to choose between the buttons on the Podcatcher. Lastly, ‘Manual continue’ and ‘App’ only work in the Podcatcher App; ‘Manual continue’ requires a button to be tapped on the smartphone, while ‘App’ is effectively an ‘Auto continue’, but only the App will follow it.
Note: If a certain type of connection is not possible – for example, a second ‘Auto continue’ connection wouldn’t work – you won’t be able to select it.
Score: This isn’t relevant to most Clips, but you can opt to grant the visitor points for this connection. Score can then be used to respond in various ways. As an example, a quiz could grant points to correct answers, which would prompt a “Well done” from a Score IDentifier.
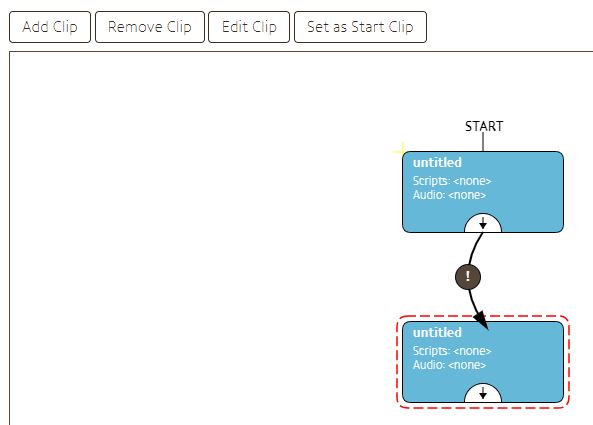
Removing Clips
To remove a Clip, click it and then the [ Remove Clip ] button. If you can’t find the button, you’ve probably selected a Start Clip – which can’t be removed.
Note: All Clip content will also be removed! Then again, this is probably what you’d want if you’re deleting a Clip.
Tip: If you want to temporarily not use a Clip, you can remove the connections to this Clip.
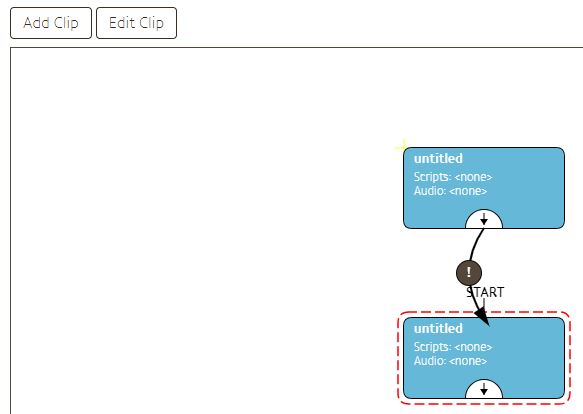
Setting a different Clip as the Start Clip
Similarly to removing a Clip, the button to make a Clip a Start Clip, you have to be selecting a Clip that isn’t already a Start Clip. Click the [ Set as Start Clip ] button to do just that. The Stop will now start from the new Start Clip when triggered.
 Adding Connections
Adding Connections
You can add Connections between existing Clips by hovering your cursor over the semicircle in the Clip, clicking and dragging to the next Clip, then releasing the mouse button.
Note: You can also make the Clip refer to itself to make it loop.
Note: It’s entirely possible to make multiple Connections from one Clip to another Clip, even if the other Clip is the same one each time. You can use this to make a “press any button to continue”-style flow.
When you’ve dragged the Connection from one Clip to the other, a dialog will appear. This is effectively the same one as for adding a Clip, just without the new Clip’s title. Refer there for the full explanation of the options.
Editing or removing Connections
You can edit or remove a Connection by clicking it and then clicking either the [ Remove Connection] or the [ Edit Connection ] button, depending on what you want to do with the Connection. If you’ve come this far, removing a Connection shouldn’t be confusing and editing a Connection is pretty straight-forward as well so it shouldn’t give you any trouble.
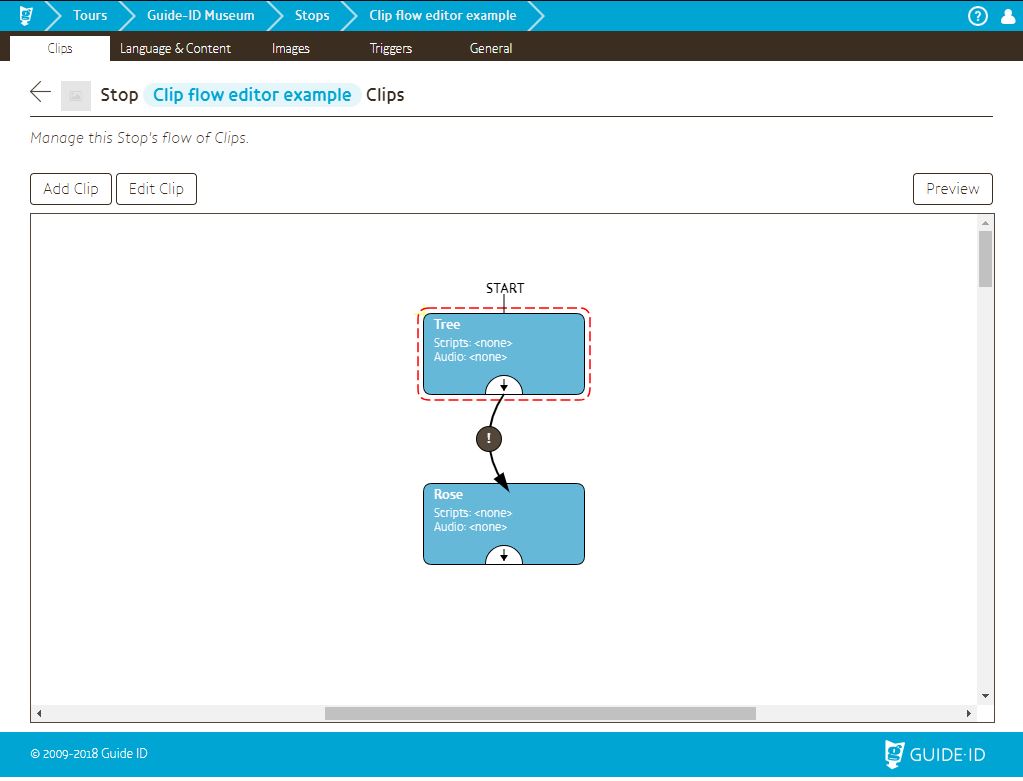
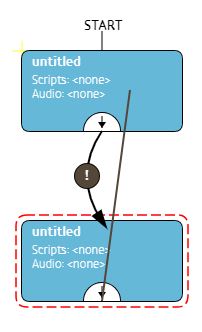
Simple Clip flows
In the example below you can see a simple flow of Clips. When this Stop is triggered, it will start playing at the ‘Tree’ Clip, and when that’s finished, move on to the ‘Rose’ Clip.
Note: You can drag Clips around just like you would icons on your desktop. You can’t do this with Connections, however.
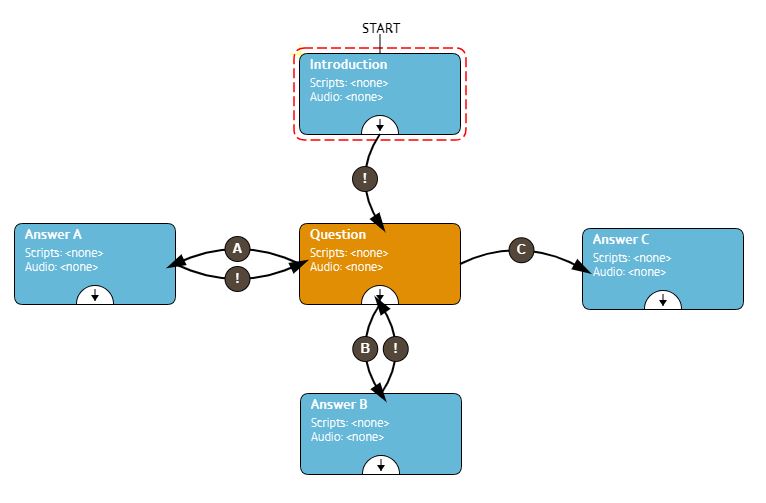
A/B/C choice Clips
You can add layers to a Stop to provide extra information to your visitor (for example; “if you’d like to know more about the painter press A, if you would like to know more about his style of painting press B or if you would like to hear more about the use of colors press C). You can achieve this by adding extra A/B/C choices in your Clip flow for that specific stop.
If you would like to use such a flow, we recommend starting out with an introductory Clip, which connects with an ‘Auto continue’ to the actual question clip, which then connects to the possible choice clips A, B, and/or C clips. You need to use this flow so the visitor can still adjust the volume on the Podcatcher or use the pause/ playback button, while the audio is playing and no question is yet being asked. This same flow can also be used if you would like to add a quiz question to a Stop. (Click here if you would like to learn more about setting up a quiz)
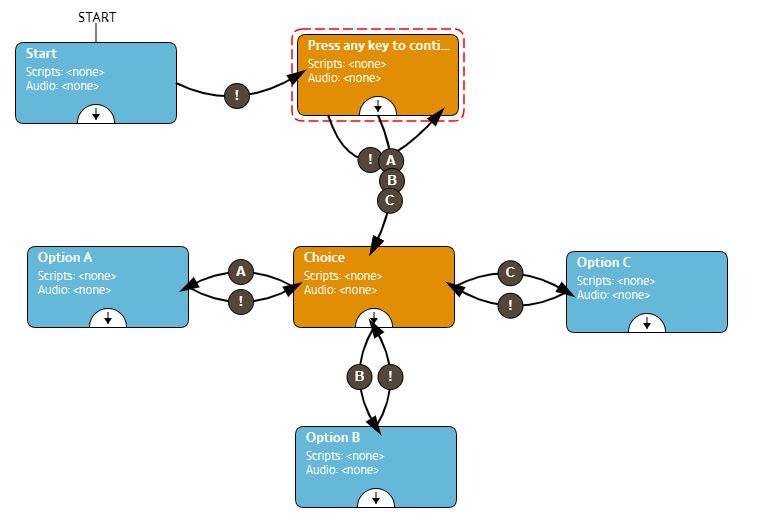
Advanced Clip flows
You can combine all these features into more advanced flows if you’d like. The example below is similar to the A/B/C Clip flow from above, except it also has a looping “Press any key to continue” Clip after the introduction, as well as every option looping back to the question Clip (to make a “would you like to know more” style flow). Really, the sky’s (and the various mutually exclusive Connections) the limit in terms of how complicated you can make the flow. Feel free to experiment, and remember that you can drag Clips around to keep everything organised.
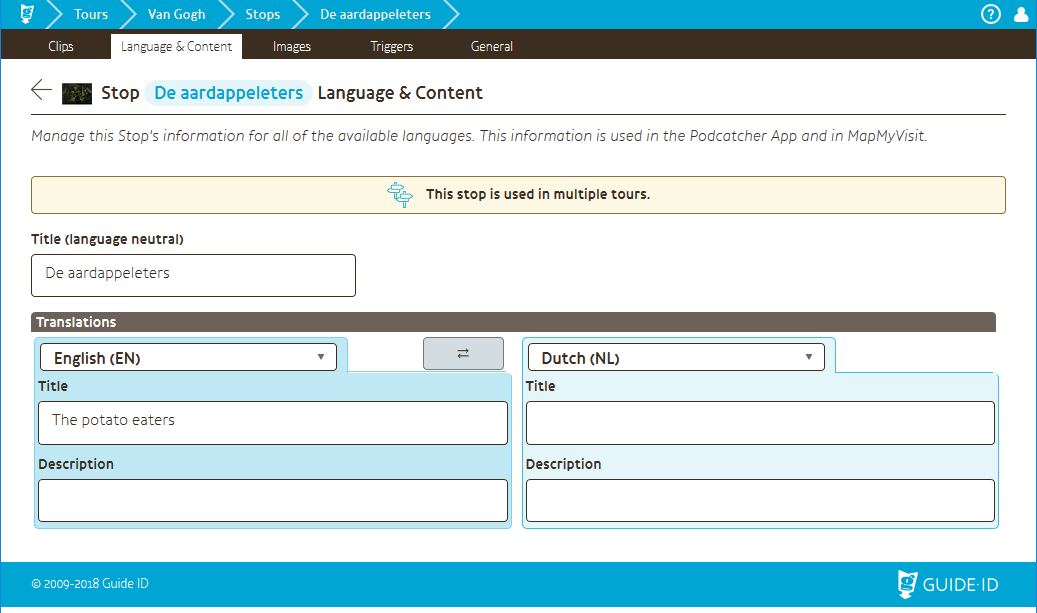
Tab – Language & Content
On this page you can manage the various names used for this Stop, as well as add a description for it that is used in the Podcatcher App and MapMyVisit.
Title (language neutral): The title of the Stop is used in the Stop list and in Analytics. It is also a fallback description for missing translated Names for this Stop for MapMyVisit and the Podcatcher App.
The translations are not relevant for Podcatcher-only Stops. Only the Podcatcher App and MapMyVisit use this information.
 Language: You can select one of the languages available for the Tour in this drop-down menu. If there are two or more languages available, you will see two languages side-by-side.
Language: You can select one of the languages available for the Tour in this drop-down menu. If there are two or more languages available, you will see two languages side-by-side.
Title: Translated name of the Stop. If left empty the title of the fallback language is used when present. If that title in the fallback is empty too, the language neutral title is used.
Description: Optional, can be used for own administration.

Tab – Images
On this page you can upload an image that will be shown in the Podcatcher App and on MapMyVisit. This image is also used in case an image for a Clip in this Stop does not have one.
If you use only MapMyVisit, any square image larger than 300 x 300 pixels will do.
If you use the Podcatcher App, we recommend an image of 1080 x 1920 pixels (portrait) or larger.
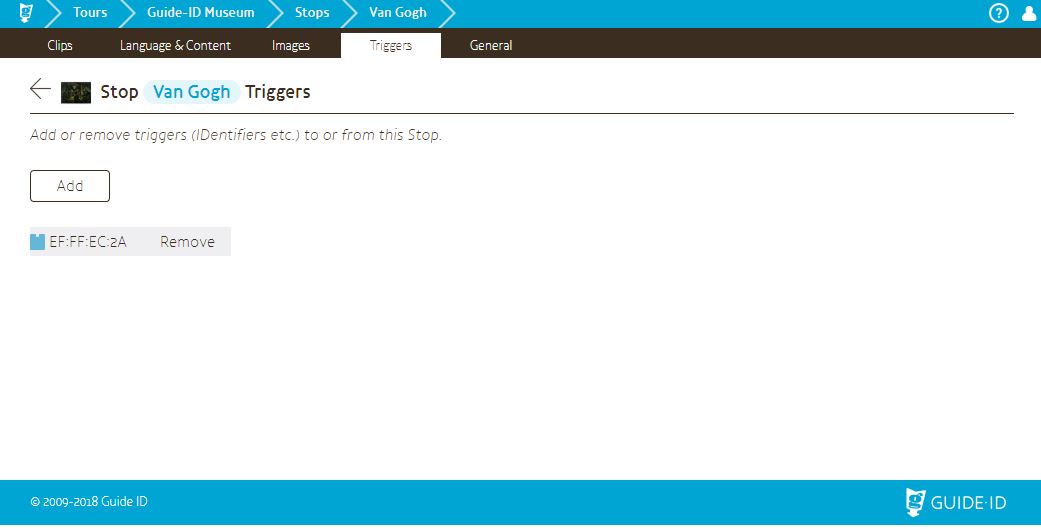
Tab – Triggers
Here you can add or remove triggers from the Stop.
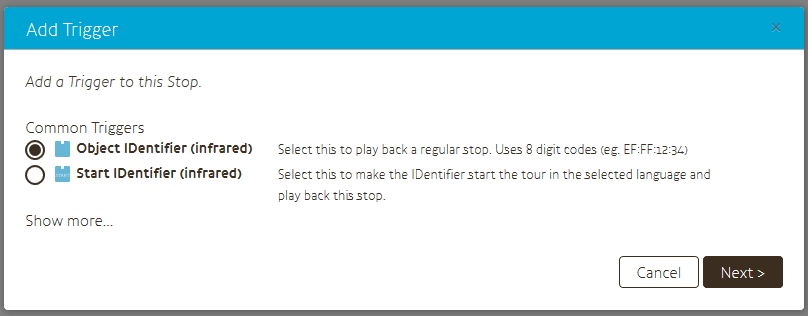
Clicking the [ Add ] button will open a pop-up where you can specify what type of trigger to add, as well as any IDentifier code.

The most commonly used triggers are shown first. With “Show more…” you can select more triggers for instance for AV-Sync .
! You only see trigger types that are enabled for your site. If you need a trigger type that is not listed, contact us to enable it for you.
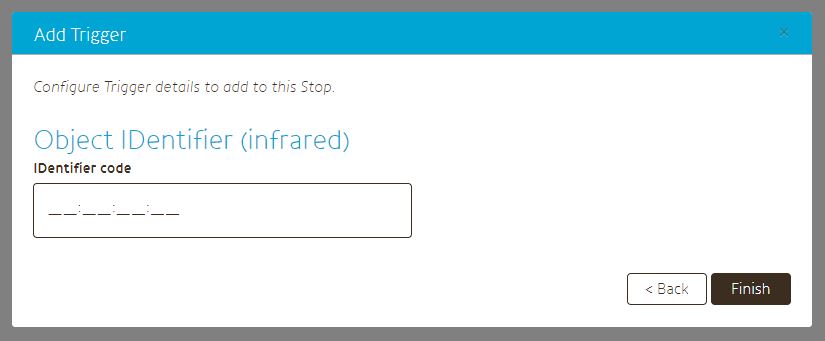
After clicking the [ Next > ] button you can enter the trigger details:
IDentifier code: Applicable to most IDentifier types, enter the IDentifier code (usually printed on the back of the IDentifier) here.
Language: Applicable to Start IDentifiers and Autostart IDentifiers, these triggers can select a language to start the Tour in.
Score: The Score prununciation trigger will play the content of this Stop if the Podcatcher receives a Score IDentifier code while the current Tour has the specified amount of Score points.
Email Console: Select which event applies to the current Stop.
Post-Alarm and Unknown Trigger don’t have any options to set. As such, only one of each can exist in a Tour at any given time.

Click [ Finish ] to add the trigger to the Stop.
Start IDentifier
 The Podcatcher needs to know which objects it can expect on top of which language it should play the audio in. We can let it know with one of two methods: the most common one is using Start IDentifiers, the alternative is the Autostart IDentifier.
The Podcatcher needs to know which objects it can expect on top of which language it should play the audio in. We can let it know with one of two methods: the most common one is using Start IDentifiers, the alternative is the Autostart IDentifier.
Audio added to a Stop with either trigger will be played as usual after the Podcatcher receives the trigger. We’ve noticed it’s common for these Stops to contain audio like “You have chosen English” when starting a Tour in English, “U heeft gekozen voor Nederlands” for a Tour in Dutch, “Sie haben Deutsch gewählt”, for German, and so on. Some Sites also add an instruction for visitors to it, but it is up to you to decide what’s most appropriate here.
Start IDentifiers, as the name suggests, start a Tour by pointing the Podcatcher at an IDentifier. It can be any IDentifier you have, however usually these will have a flag printed on the label to distinguish between languages. Note that a Stop designated as a Start IDentifier Stop can have multiple Start IDentifiers added to it – one or multiple for each language in the Tour. If the Tour has the default stops created (the checkbox at the bottom of making a new Tour), the ‘Activate Podcatcher’ Stop is designed to hold the Start IDentifiers. The only restriction on adding Start IDentifiers is that you can’t have it as an Object or Start IDentifier anywhere else, since the Podcatcher wouldn’t know what to do if it had to both start a new Tour as well as play audio for a Stop in another Tour.
Autostart IDentifier
The Autostart IDentifier is not an actual device, but rather an option for the Podcatcher. It makes the Podcatcher start in the Tour it is assigned to, in the language you’ve specified for it, when it is taken out of the Docking station. However, there can be only one Autostart IDentifier added on a Site, since otherwise the Podcatcher wouldn’t know which Tour or language to use. Therefore, if you decide to use it, it’s advised to use it for your most popular Tour and language.
A Tour started in this fashion can be switched to a different Tour (or language in the same Tour) by pointing the Podcatcher at a Start IDentifier.
To make a Stop be an Autostart Stop, select the Autostart IDentifier in the Triggers screen for that Stop. Click “show more” in the popup to reveal it.
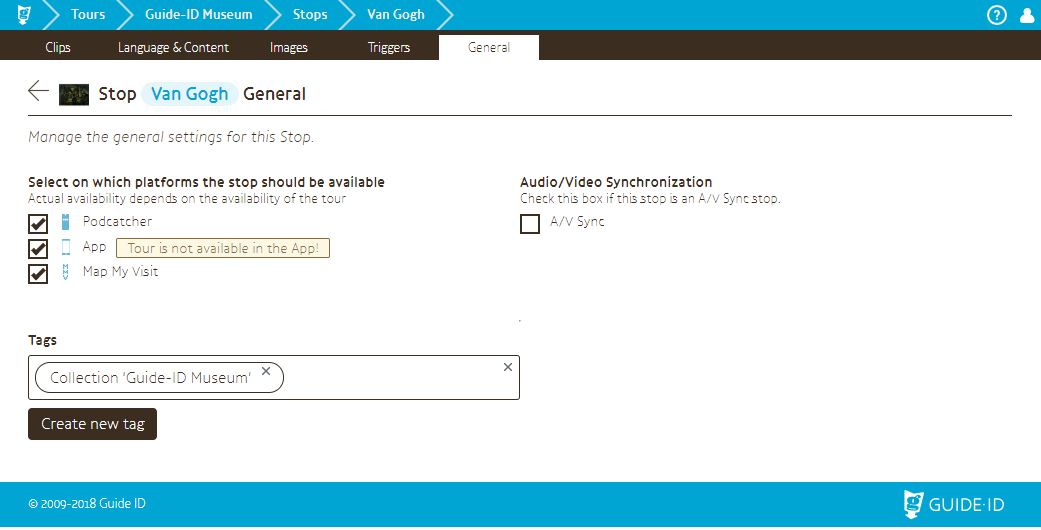
Tab – General
Here you can change the availability of the Stop, whether it’s an AV-Sync Stop, and Tags.
Platform availability: Pick which of the platforms the Stop should be available on. For example, you might want to exclude the Start IDentifier stops that explain Podcatcher usage from MapMyVisit and the App.
Note: A message will appear notifying you if a Stop is set to be used on a platform the Tour isn’t configured for; see the image below for one such example.
Note: These are specific to this Stop in the current Tour. If this stop was linked to multiple Tours, changing these here won’t affect the other instances.
Audio/Video Synchronization: Tick the box if this is an AV-Sync Stop.
Tags: Assign or create Tags here. Click the [ Create new tag ] button to make a popup appear where you can enter the name of the new Tag. Read more about the general usage of Tags here.